Building the Blog
April 11, 2020
It was the summer break of 2016. I had just completed my first year of college, and I was completely immersed in the Witcher 3. I had just finished the Bloody Baron questline. And that’s when I was informed that the students were rebuilding the college website from scratch. Our seniors had convinced the college administration that the website at that was not up to the standards.
When I got into the group, I came to know that the projects had been going on for a while and a lot of people had already contributed to it. I told them that I had no preference and since I was looking to learn, I was willing to pickup up anything. So, I was assigned the issue ”Make the footer sticky”. Apart from building trashy HTML sites(without the CSS) in school, I had no experience of working with front end technologies. The task frustrated me like nothing else before, but I was able to complete it eventually. While I was doing this Witcher 3 became Dark Souls, I just kept dying and the frustration was very close to the ceiling.
After this, I decided that I’m never doing any front end in my life ever again. Then I spent the entire summer indulging in Witcher 3.
Although I took that oath at that time, I was always involved in designing. According to me, the most important thing in UX is speed. If your delivery speed is less than the patience of your user, no matter how good the aesthetics are, your user’s experience will never be up to the mark. But with ever-improving hardware, the issue of speed rarely pops up. And once the speed is out of the picture, the aesthetics take over. And I realised that my oath is proving to be harmful only to me. So, I decided that I will break my oath and learn front end again.
So, at the start of the year, I decided that I will learn something which will allow me to build a functioning front end. And I decided to learn ‘React’. After understanding the basics, I needed to build a project to avoid getting stuck in the tutorial hell. So, I decided to rebuild my entire website. Before this, I was using a Jekyll theme for my website. Although I did some minor adjustments to it, I didn’t build it. Since I have never programmed in Ruby, making changes to the site was very difficult.
As a result, I found my project. Initially, I thought that I was going to build everything from scratch and then I realised:
“To build something from scratch, first, you have to invent the universe!”
So, after doing some digging, I found GatsbyJS. GatsbyJS was perfect for me and on top of that, it was compatible with Netlify. Other than making the whole processes of domain management and build pipelines easier, it also gives a CMS. The CMS makes the whole content management process so much easier.
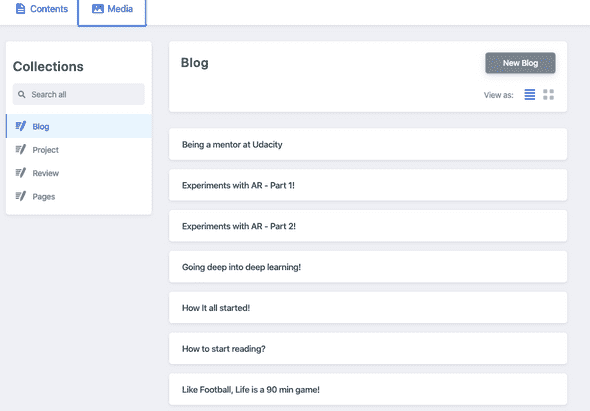
GatsbyJS allowed me to focus on website design and implementation. While building the site, I made sure that I didn’t compromise on speed and went with a minimal look. Although I may be slightly biased as I’m a proponent of Minimalism. After about 6-7 weekends, the result is in front of you.
Although I faced several problems while building this. Most of these problems were due to my lack of knowledge but some of them were logical. The most relevant logical problem I faced was of previous and next. Here’s the problem:
A post is something which stores some information. It could be an article, a project or a review in my case.
A post can be domestic or foreign. A domestic post is the one which contains all the data. A foreign post is the one which contains only the meta-data and a link to its source. So, for example, you may have written an article on Medium but you want to also show it the article section of your website. So, you’ll store the metadata of that post.
When you are in the list view, you will see both domestic and foreign posts but the foreign posts should not appear in your previous and next link. Because previous and next links redirect you to domestic posts.Since the links are generated at the time of compilation, you have to make an algorithm which allows this functionality.
The core functionality was ready pretty quickly(80/20 rule). But putting finishing touches took longer than making the core functionality. For example, a solution to the above problem was to remove the next and previous functionality. I still had so many small improvements to make and I would have kept working on it. But the following video arrived like an angel on my youtube suggestion and saved me.
Error: VideoService could not be found
Having said that I still would have liked to add more features. To know more about them and the entire project, in general, click here.
Hello 👋
Subscribe for wholesome stuff about life, tech, football, physics and everything else.
No spam, and there's unsubscribe link in every message.