Web Server vs Application Server
June 21, 2020
A friend of mine recently asked me the difference between an application server and a web server last weekend. I gave him some explaination at first but he wasn’t satisfied, so we discussed. The discussion went for over two hours. The more we discussed, the more I searched, the more I became confused. In the end, we decided to call it a day because it had been around 3 hours.
But somehow, I knew less after the discussion. As RHCP said ’The more I see, the less I know’. This saying on the surface may not make sense. But when you dig deep, it does. Think about it, to know something new, we have to challenge our existing understanding. Questioning our existing understanding is very difficult. I think this is one of the reasons, why children understand things quickly. They are already questioning everything and don’t have presumptions about things. It’s very easy to say but very difficult to do. You can try a thought experiment to test it out, think about something which you think is true and try to reason why it may not be. Here’s a simple example to get you started:
Why are most hammers made out of steel and not wood(even though wood transfers more force than steel, due to its lower coefficient of restitution)?
One thing I would like to stress is that questioning your understanding is not the same as changing your understanding.
Anyways coming back to the question at hand ‘Application server vs Web Server’. I did a lot of digging and from this point onward, I present my current understanding.
Let’s start with a simple web server. I’ll be using python as the programming language because in my opinion the most readable.
If you run the following command on your system:
python -m http.serverConsider this image folder:
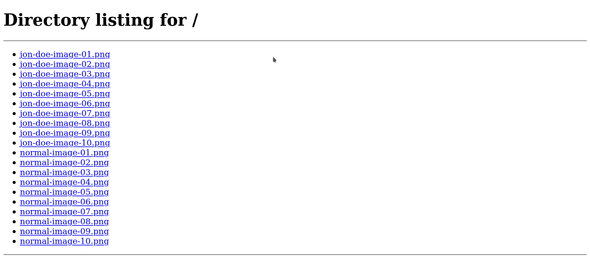
On running the above command, a simple web server starts serving. This web server serves files over HTTP protocol. This is what the web page looks like:
I use this command all the time for transferring files between devices. Here’s how,
- Start the server
- Start the hotspot on your computer
- Find out the IP address of your WiFi card, it will be something like
12.34.56.78 - Then connect your device to the hotspot, and access the files on
12.34.56.78:8000
Now you know how you can easily transfer files between devices at very high speed, without plugging any thing.\ One important thing to note here is ‘HTTP Protocol’, it is a set of rules and standards which allow all the communication over the internet. There are other protocols but HTTP is the most suited for the needs of the internet. And that is why web server must serve files over HTTP protocol. You can read more about it, at Mozilla docs.
As you can see, you can serve your web pages and other files from one device to another device through the internet.
But let’s say that you wanted to program some logic into this web server. Consider this scenario, you want to share images with your friend, but you do not want him to search through your entire image directory. You want him to be able to access the images, only in which he is present. And let’s assume that all these images have his name, jon-doe in them.
So, we will use an application server to do this. This is allows us to implement our application logic(which in this case is the restriction of images) into the server.
We will use flask for it. Flask is a very popular web framework(more terminologies). In essence, a web framework is a library which allows us to build web applications. When we are building a web application, there are a lot of things which we have to take care of like security, database management, caching, routing, etc. A web framework takes care of all those things for us.
Here’s the flask code:
from flask import Flask
from os import listdir
app = Flask(__name__, static_url_path='/static')
@app.route('/')
def getJonDoePictures():
pictureList = listdir('./static/images')
jonDoePictureList = [picture for picture in pictureList if 'jon-doe' in picture]
jonDoePictureListHTML = []
for picture in jonDoePictureList:
url = '/static/images/' + picture
link = '<a href='+ url + '>' + picture + '</a>'
jonDoePictureListHTML.append('<li>' + link + '</li>')
jonDoePictureHTML = ''.join(jonDoePictureListHTML)
finalHTML = '<HTML><ul>' + jonDoePictureHTML + '</ul></HTML>'
return finalHTML
if __name__ == '__main__':
app.run('0.0.0.0')I have tried to keep the code as simple and readable as possible. I’m first getting the list of all the pictures, then finding all the pictures which have ‘jon-doe’ in them. Then converting them into the HTML format and returning it. And here’s the output:
So, this is the main difference between a web server and an application server. You can choose to stop reading from this point on because after this point, we are going in the mud.
Let’s start with Flask itself. When I said flask is an application server, I lied, it’s not an application server. Flask has an inbuilt web server to listen to requests from the client but it can only process one request at a time. So, if you are serving a billion people, you’ll need a billion computers(not exactly). That’s not a great system.
Application servers have no theoretical limit on the number of requests they can handle, and their limit is defined by the hardware. So, we use an application server like Gunicorn with python. The application server manages multiple instances of your application, listens to requests, delivers them to your application, receives the result from your application and then returns the result to the client. So, it helps us to scale up easily.
So, this means that the application server can do the work of a web server. But wait that’s not all, some web servers end up have built-in modules and functionality that natively support some popular languages(mainly PHP). So, you can build your application logic in a web server also. One important distinction is that web server only serves over HTTP protocols, whereas application server can serve over other protocols as well.
So, a web server can do the work of an application server and an application server can do the work of a web server. You must be thinking what is this clusterfuck?
And I don’t blame you! But how and why did this happen? I couldn’t pinpoint an exact reason, but this is what probably happened: They both started with the functionalities of their basic definition, but over the time they both evolved and their functionalities overlapped.
So, what should we use? A web server or a production server? The answer is both. The idea is to use both of them for the purpose for which they were designed. In a typical production stack, a web server is the first component and it handles the HTTP requests, servers static files(CSS, static images, etc) because it was designed to do that. If the web server can’t handle the request i.e. the request is dynamic, it is passed down to application server which applies the application(business) logic and sends the data back to the web server which in turn send the request back to the client.
This is not all, normally a reverse proxy server also sits in front of your web server and provides functionalities like load balancing, security, speed, etc. You can find several good resources on the internet.
Things get a lot more intertwined when we get into Nodejs, but that’s a topic for another day.
If you have endured thus far, here’s one of my all-time favorite wisdom quote:
To say that nothing is true, is to realize that the foundations of society are fragile, and that we must be the shepherds of our own civilization.
To say that everything is permitted, is to understand that we are the architects of our actions, and that we must live with their consequences, whether glorious or tragic.
-Ezio Auditore da Firenze
Hello 👋
Subscribe for wholesome stuff about life, tech, football, physics and everything else.
No spam, and there's unsubscribe link in every message.